type
status
date
slug
summary
tags
category
icon
password
ext
order
comment
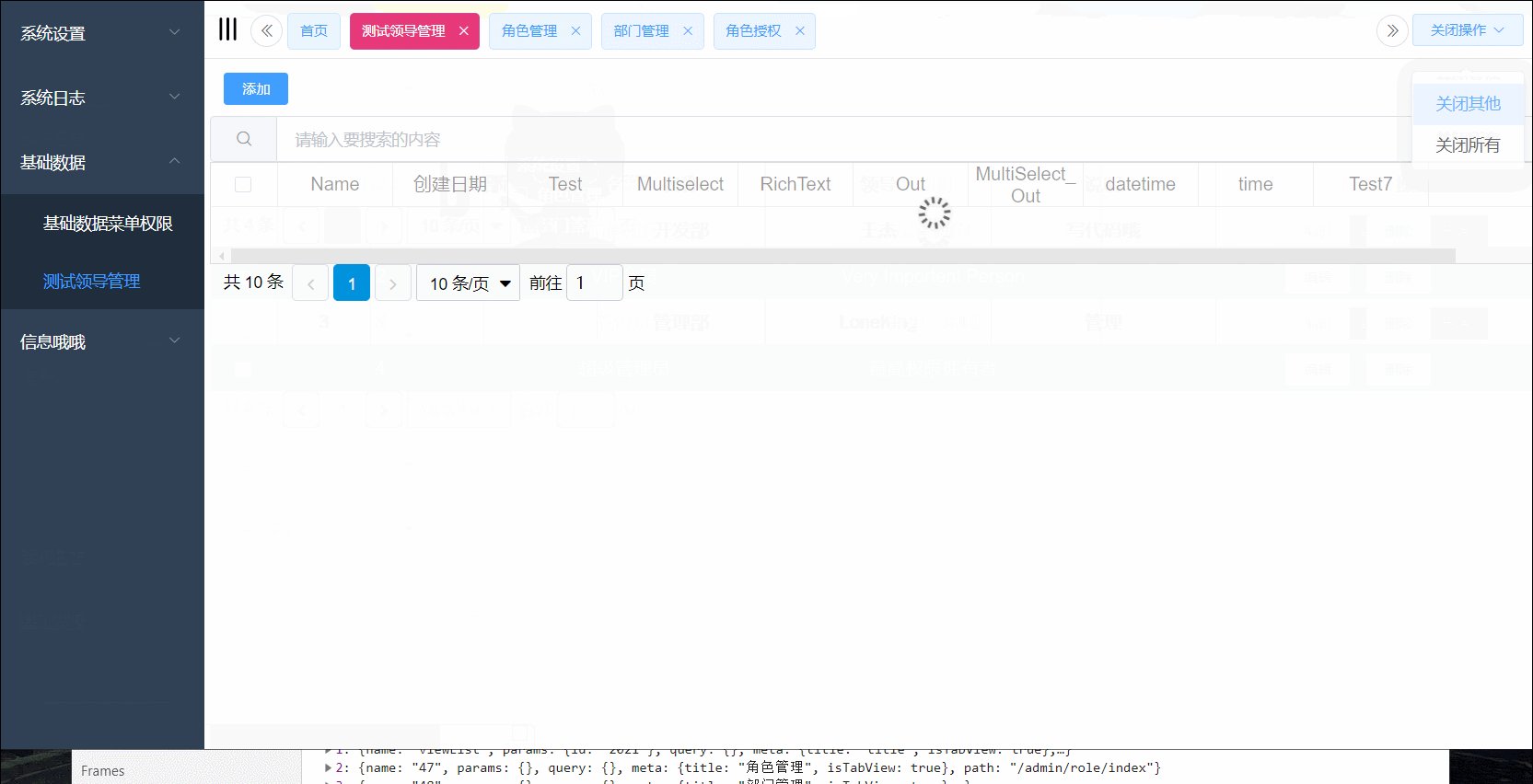
主要思路,每点击一下侧边栏菜单(也就是访问URL),根据这个URL匹配的路由中meta属性中的自定义的isTabView属性,判断是否需要显示为TAB,是的话就增加这个TAB标签或者切换到这个TAB标签。
本TAB组件主要特点:1.菜单联动,切换标签时菜单也会切换(其实是因为router.path)2.标签数据都保存到sessionStorage,页面打开时也会根据sessionStorage恢复之前的标签3.添加功能左移动,右移动(当标签书过多时),关闭当前,关闭所有还有个是标签:首页(/control)是一直保留的,可以自行修改
第一步肯定是拦截到这个访问URL的事件,每次访问都要调用addOpendPage方法
然后直接放核心代码,也是使用vuex的,在store目录下的modules目录,保存为tabview.js
getter.js只需要这一个属性就行
TabView组件代码,保存为TabView.js 然后直接import,调用就行
- 作者:NotionNext
- 链接:https://loneking.cn/article/70
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。